仿b站Html5直播播放器(可能还会更新)
简介
尝试仿制了一下bilibili弹幕网的直播功能的小(小小小)Demo,之后可能应该会仿照b站的直播间样式进行更新,甚至还会把普通视频的播放也做出来(
项目地址:https://github.com/SHIDi233/html5-live-bili
开始
flvjs
官方介绍:
一个HTML5 Flash视频(FLV)播放器,使用纯JavaScript编写,不使用Flash。FLV万岁!
此项目依赖于Media Source Extensions来工作。
该项目是bilibili公司的开源项目,项目地址:https://github.com/Bilibili/flv.js/
功能:
1.FLV 容器,具有 H.264 + AAC 编解码器播放功能
2.多部分分段视频播放
3.HTTP FLV 低延迟实时流播放
4.FLV 通过 WebSocket 实时流播放
5.兼容 Chrome, FireFox, Safari 10, IE11 和 Edge
6.低开销,能使用浏览器进行硬件加速
可以选择项目进行编译或直接下载release版本,将其中flv.js与flv.min.js提取放置于网页同级文件夹下。
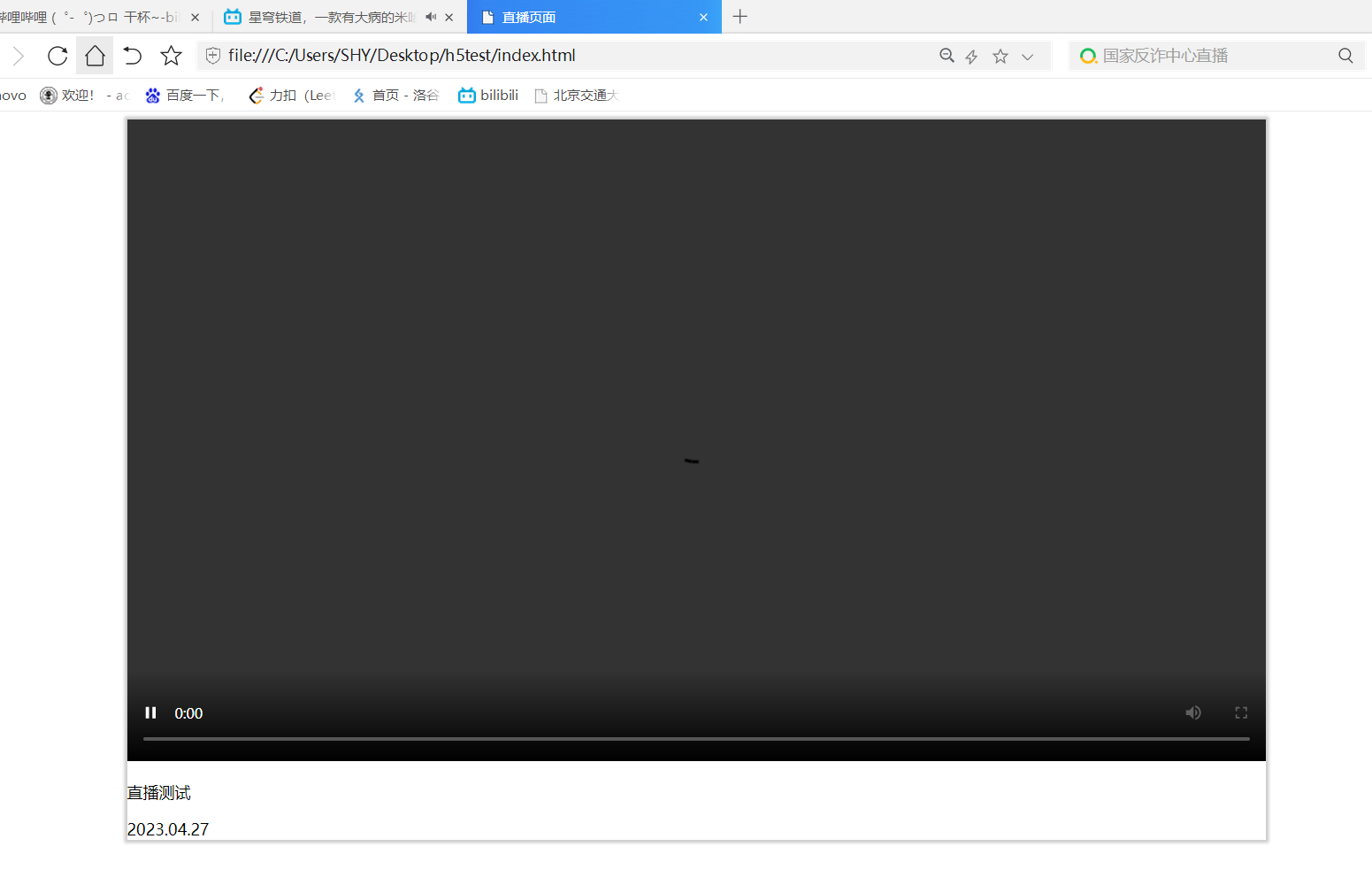
h5界面
既然flvjs将flv流切成了mp4片段,我们可以使用html5中的video标签直接进行播放。
1 |
|
效果图:
rtmp转http-flv
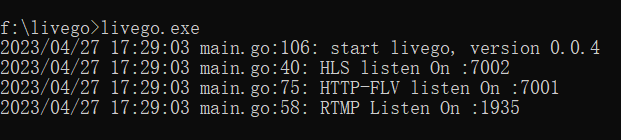
这里使用livego插件进行流的转换,应该也可以使用FFmpeg(没试)。
livego下载地址:https://github.com/gwuhaolin/livego/releases
这个项目使用的livego为0.0.4版本,新版本会有报错,原因未知。
下载解压后使用cmd命令行运行livego.exe即可开启服务,我们要使用两个端口,分别是1935(RTMP推流)和7001(Http-flv拉流),如果我们使用了云服务器,记得在安全策略里将相关端口开放。
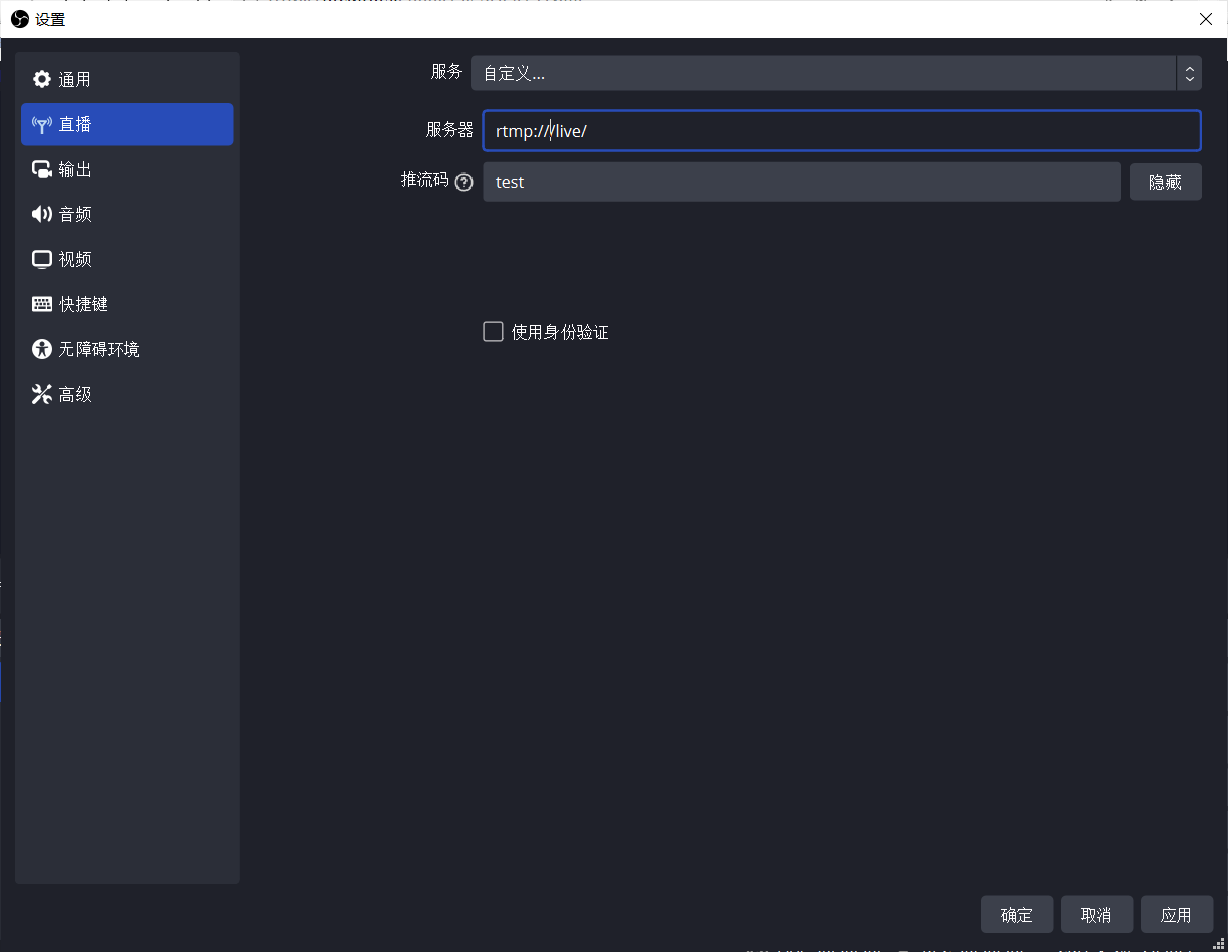
obs推流
万能推流神器,不多评价,好用就完事了。

将推流地址设置为你的服务器地址,秘钥随便写一个(记得在html代码同步更改)。
在首页点击开始直播即可。
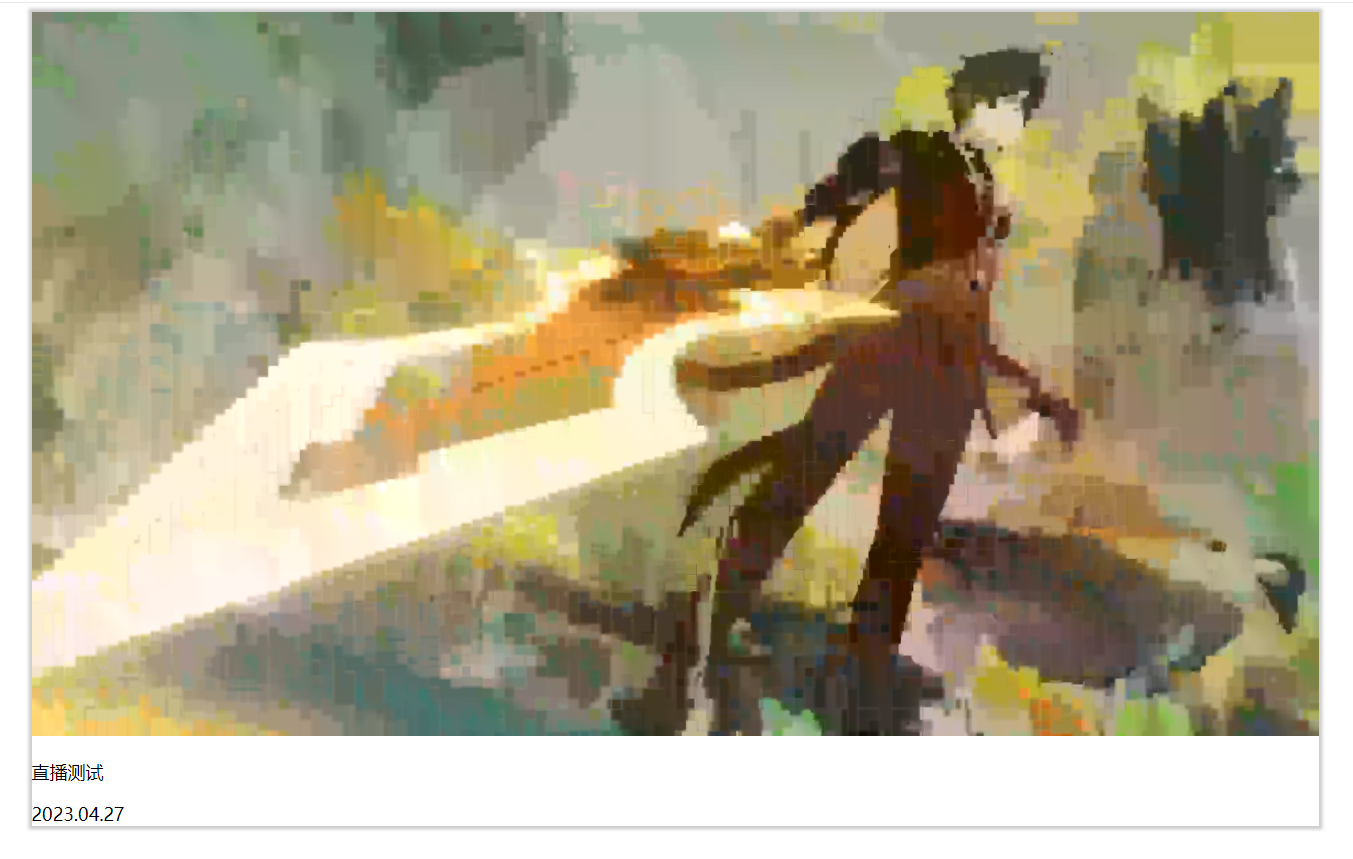
效果
有一说一效果比我想的好很多,本地搭建服务的话延迟小于3秒。
使用之前比赛的阿里服务器还没过期,带宽只有1M,我尝试使用800Kbps码率进行推流可以达到60fps的流畅直播。因为流的性质,在画面迅速时画质很低,在比较静态时画质较高。但1M还要什么自行车啊。
【泠鸢·翻唱】流年如歌 [拜年祭金曲翻唱~]
b站地址:https://www.bilibili.com/video/BV1BE411p7oi
比较静态时:

【泠鸢·原创】夏日已所剩无几【WING翼】【茜色诗集】
b站地址:https://www.bilibili.com/video/BV1xs411r7Mq
画面切换迅速时:

诶。。。听着泠鸢这首夏日已所剩无几,又回想到了高考结束的日子。。。
《原神》角色演示-「钟离:听书人」
b站地址:https://www.bilibili.com/video/BV1hD4y1X7Rm
比较静态时:

画面切换 非常 迅速时: